Flex 数据交互的三种方式需要的工具:
Vs2008 or Vs2010
Adobe Flash Builder 4(Flex开发工具)
Flex本身并不支持直接与数据库交互,但可以通过间接的三种方式与数据库交互,下面分别介绍:
Webservice通讯
大家最能想到的就是调用webservice,其特性我就不一一例举, 总之webservice具有通用性,当然Flex也可以支持了.
首先简单的建立个web项目,添加一个web服务,最简单的定义一个方法,比如HelloWorld:
[WebMethod]
public string HelloWorld()
{
return "Hello World";
}
在Flex里面建立项目,并添加一个mxml文件…名字随便..
//webservice的地址
wsdl="http://localhost:3431/WebSite1/WebServiceFlex.asmx?wsdl"
//错误提示
fault="Alert.show(event.fault.faultString,'Error')" showBusyCursor="true">
//调用的webservice 里面的方法名称
//回调函数
result="onResult(event);">
下面在Script标签里面写上Flex的回调函数onResult(event);
import mx.controls.Alert;
import mx.events.ResizeEvent;
import mx.rpc.events.ResultEvent;
internal function onResult(evt:ResultEvent):void
{
//返回结果
Alert.show(evt.result.toString());
}
在页面上放一个按钮来触发这个webservice
运行就可以看到效果了.
HttpService通讯
resultFormat :
指示如何反序列化由 HTTP 调用返回的结果的值。该项目的值根据以下条件确定:
· 返回的是 XML 还是名称/值对。
· 访问结果的方式;可以将结果作为 object、text 或 XML 进行访问。
默认值为 object。允许使用的值包括:
· object 返回的值为 XML 并且按照 ActionScript 对象树分析。此为默认。
· array 返回的值是 XML 并且按照 ActionScript 对象树分析。但是,如果顶级对象不是数组,将创建一个新数组并且将结果设置为第一个项目。如果 makeObjectsBindable 为 true,则该数组将被包装在 ArrayCollection 中。
· xml 返回的值为 XML 并且作为 ActionScript XMLnode 对象中的文本 XML 返回。
· flashvars 返回的值是包含由 & 符号分隔的名称=值对的文本,该文本被分析为 ActionScript 对象。
· text 返回的值为文本并且未经处理。
· e4x 返回的值为 XML 并且作为 ActionScript XML 对象中的文本 XML 返回,可以使用 ECMAScript for XML (E4X) 表达式进行访问。
Result : 当 HTTPService 调用成功返回时分派。
Url: 服务的位置。如果指定 url 并指定非默认目标,则 services-config.xml 文件中的目标必须允许该指定的 URL。
httpservice1_resultHandler(event) 是返回结果调用的函数:
protected function httpservice1_resultHandler(event:ResultEvent):void
{
Var roomsXml=new XML(event.result);
menuInfo=roomsXml.node;
trace(menuInfo);
}
Httpservice比较简单.还有一个技巧是url可以指定一个aspx页面的连接地址, 在这个aspx 里面通过Respince.write() 输出一个xml 格式的字符串也可以达到这种效果.比较灵活。
利用Remoting 与数据库通讯
需要的组件
Remoting网关 : FluorineFx 一个第三方的组件 下载地址
当然还有 Vs2008
介绍
FluorineFX是一个开源库,提供了一种在.NET framework下对Flex/Flash的远程过程调用,Flex数据服务和实时数据的使用技术。
能被.NET frameworks支持的FluorineFx有:
Microsoft .NET Framework 1.1 (1.1.4322)
Microsoft .NET Framework 2.0 (2.0.50727)
Microsoft .NET Framework 3.5 (3.5.21022.8)
Microsoft .NET Framework 4.0
Mono 1.2.4
.NET frameworks 支持向下兼容,所以新版本的框架将运行的二进制集会被定位到先前版本的框架
Fluorine是一种开源的AMF(ActionScript Messaging Formatter)网关,专门负责Flex3.0与.Net交互时的数据类型转换。Fluorine现支持ActionScript 2.0和ActionScript 3.0,所以Fluorine也可作为Flash与.Net交互时的AMF网关。
安装
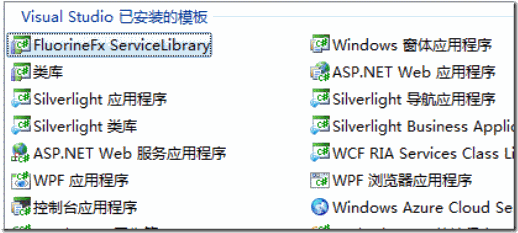
安装好FluorineFX 在Vs2008下新建项目,可以看到多了一个FluorineFX ServiceLibrary
clip_image002

OK,说明你的FluorineFX安装成功了.创建项目.
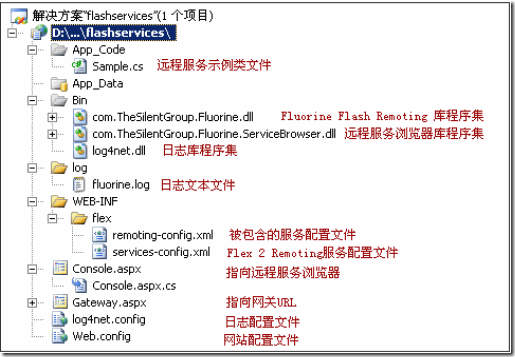
clip_image004

此图来源于网上..这个图是很形象滴..不过少了些文件
如果不支持Fluorine模板的话.那就需要你自己手动配置Flash Remoting了,大致和上面的目录差不多就可以..具体的网上应该有介绍,
上图flex文件夹下少了两个xml文件 这里贴出来:
clip_image006

如果你使用的是跟我一样的环境的话,这些配置默认就可以,.我也没有做过深入研究
创建好之后 我的地址是 http://localhost:9313/WebFlexService/ 这个要留着..
创建 Flex项目
我使用的是Adobe Flash Builder 4所以这里创建的时候或许有些不同
创建Flex项目..
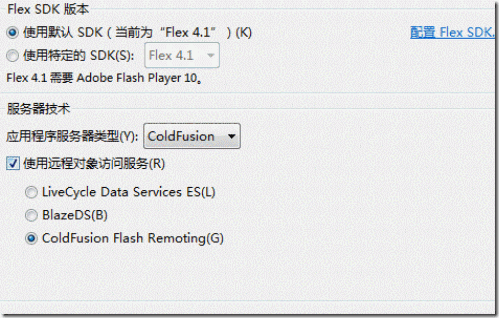
clip_image008

选择ColdFusion ,选中该ColdFusion Flash Remoting
Next!
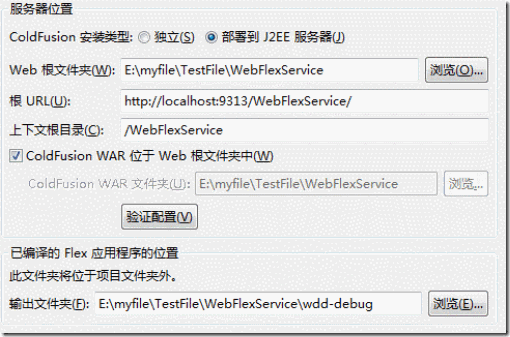
clip_image010

这个是我的配置,但总感觉不对,咱是做.net的,还得选中部署到J2EE服务器,心中有些不爽.但是选择独立那个,总是配置不成功,也就只能这样了..
利用 Remoting通讯可以接收服务器端传递的 带参数,数组,集合等等格式的数据.
这里演示这几种传送数据的方式
.net端代码:
//这句话很重要
[RemotingService("Fluorine sample service")]
public class Sample
{
public Sample()
{
}
public string HelloWord()
{
return "Hello Word!";
}
public string SayHello(string name)
{
return "Hello " + name + "!";
}
public string[] GetArray()
{
string[] array = new string[] { "张三", "李四", "王五" };
return array;
}
public List GetUsers()
{
List users = new List();
User user = new User();
user.Name = "张三";
user.Age = 23;
user.Sex = "男";
users.Add(user);
user = new User();
user.Name = "李四";
user.Age = 24;
user.Sex = "女";
users.Add(user);
user = new User();
user.Name = "王五";
user.Age = 22;
user.Sex = "男";
users.Add(user);
return users;
}
}
Flex端代码:
import mx.collections.ArrayCollection;
import mx.containers.Form;
import mx.controls.Alert;
import mx.rpc.events.FaultEvent;
import mx.rpc.events.ResultEvent;
public function RemoteResult(cvt:ResultEvent):void
{
var str:String = "";
switch(cvt.currentTarget.name)
{
case "HelloWord"://无参数
str = cvt.result as String;
this.showtxt.text = str;
break;
case "SayHello"://带参数
str = cvt.result as String;
this.SayHellotxt.text = str;
break;
case "GetArray"://数组
for(var i:int = 0;ithis.showGetArraytxt.text += cvt.result[i].toString() + ",";
}
break;
case "GetUsers"://传递实体对象
var userArray:ArrayCollection = new ArrayCollection();
for(var j:int = 0;jvar user:User = cvt.result[j] as User;
userArray.addItem(user);
}
this.dgGrid.dataProvider = userArray;
break;
}
}
public function RemoteFault(cvt:FaultEvent):void
{
Alert.show("Message:" + cvt.fault.faultString,"出错");
}
]]>
id="sampleRemoteObject"
destination="fluorine"
source="Sample"
showBusyCursor="true">
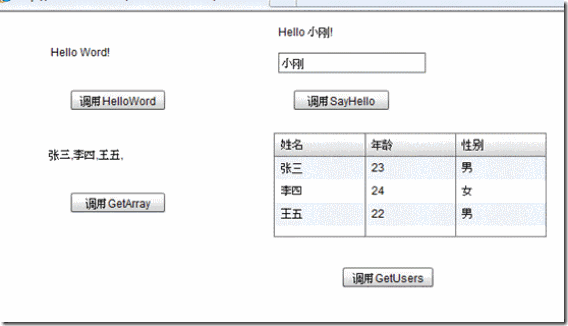
效果图:
clip_image012

刚研究Flex很郁闷..还是很想整整Silverlight啊..看着Flex就痛苦不堪.
企业互联,融合发展;
精品培训,信而收益。
网络科技,创新管理;
服务经纬,始终如一。

